虚拟现实是一场交互方式的新革命,人们正在实现由界面到空间的交互方式变迁。房地产作为VR商业化应用最为成功的一个行业,核心不是价格竞争,而是内容、交互技术的竞争。

目前,VR地产交互的输入方式尚未统一,市面上的各种交互设备仍存在各自的不足。长远来看,VR地产发展仍需靠技术红利推动,而交互技术将成为其中的关键。那么在VR地产产品中,我们该如何进行交互设计呢?今天我们有请指挥家VR首席交互设计师指挥千,和大家分享「VR地产中的交互设计」。
1
VR交互式设计中的问题
交互设计就像人与人之间的协作,即相互配合,共同达成目标。“协作”不仅包括语言,还包括动作,肢体、表情,图像变化,可感知的运动等等。VR地产的交互设计即是设计虚拟现实中人与环境间的“对话”方式,如通过怎样的操作进行地板、墙纸、沙发款式的替换,通过怎样方式进行移动等等都属于VR地产的交互设计;

2
VR地产交互设计的意义
一直以来,虚拟现实中交互设计目的是帮助用户更快速的完成某件事,让人与环境更好地 “协作”,更便捷地达成心中所想。就像是通过设计、代码和优化让游戏能够在更低的配置下更好的运行一样。

VR地产交互设计的意义不在于要将虚拟样板房/虚拟世界做得和真实的一样。如果说把开关做的和真实生活里一样可以吗?可以的,但是这样做的话,就不是虚拟现实了。我们要呈现给用户的,可能不是嵌在墙上的开关,而是用户可以便捷操作的按钮。

让用户在VR样板房中更方便的进行操作,帮助用户更好地感受VR内容才是交互设计的意义所在。我们也一直以此为目标而努力,但在VR地产的交互设计过程中并非一帆风顺,也遇到了一些问题↓
3
VR地产交互设计的问题
精度
在VR样板房内容的设计中字号,尺寸,图片到底要多大,才不会模糊?影响清晰度的元素太多,很多时候要通过不停的实验和测试才能得到结果。

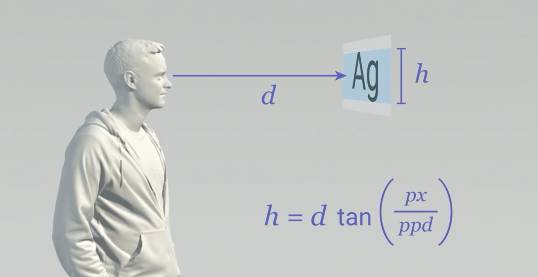
Google的VR实验室在这方面做了非常多的研究。在Google Daydream发布会上,Google的VR工程师就分享了一套适用于大部分VR头显设备的公式。它能够帮助设计师更好地进行制图软件和虚拟引擎之间的单位转换。

高成本的原型制作和预览
设计VR样板房中的界面同过去不太一样。过去可以用PhotoShop,Axure等软件将我们的设计快速制作出来放在手机、电脑上验证。或者快速用铅笔和纸绘出原型。

但想要在虚拟现实中测试观察效果,得将内容制作完后放入引擎,然后再戴上设备才能看到效果。发现问题后,需要再脱下头盔修改,反反复复。这种效果预览的方式对设计师来说同样是非常耗费时间的。
忽视头盔的重要性
大多数人都在讨论VR中硬件手柄是如何进行交互的,而忽视了头盔的部分。但是头显与手柄是同样重要的。在VR地产设计中,并不能只单纯关注用户的手会去做什么,更重要的是需关心如何让用户最先看到你的内容。这就让我们不得不重视头盔的设计,这也是硬件产商非常注重的一个问题。

4
VR地产交互设计的基本要素
内容的易读性
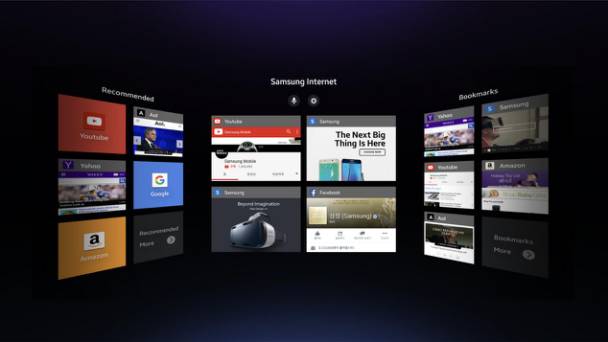
①举个例子,下图是三星GearVR的界面,很像我们平时使用的浏览器的界面,以图片和窗口的形式为主让用户方便读取。但是由于受到头盔硬件的影响,Gear的界面信息可读性并不像平面中那样易于读取。

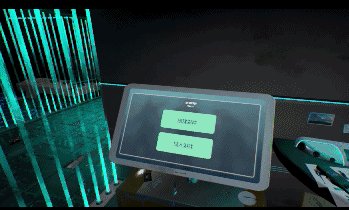
②再举个例子—指挥家VR的《VRoom》。为方便初次体验VR的用户更好的理解如何使用HTC Vive手柄,在进入内容之前我们设计了教学关卡指导用户。在教学关卡中,提示让用户先扣动左右手柄扳机,但不给出任何反馈。

但是经过测试发现,大部分用户看到头盔中的提示文字后,反而不知道怎么使用。相反,当我们将这一步去掉,直接让用户正式与环境进行交互时,却能够更快地学会了如何拿起放下房间内的交互物体,如何进行移动。


交互的易用性
① 比如在VR样板房的厨房里,如果用户看到水龙头旁边有个开关,那么用户下一步的动作就可能是打开水龙头。因此开关的位置就要设计在方便用户打开的位置上。

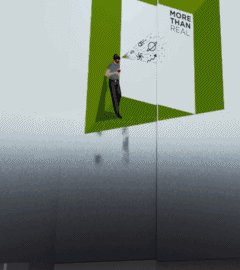
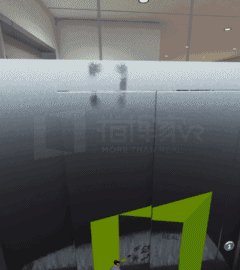
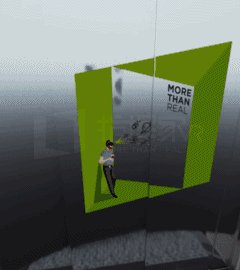
② 在VR样板房中,上下楼是一个必须要面对的交互问题。对此我们做过大量的测试,还曾经利用Oculus Rift试过模拟楼梯以及台阶的方式,但是用户的体验效果都不理想。最后我们发现利用模拟电梯是一个很有趣的方式。在VR中设计电梯,不需要用户有大幅度的动作,而且能够很真实地还原实际生活中座电梯而产生的失重感,还能让用户产生一个“哇哦“地时刻。

③有时候VR开发者会将内容操作设计得和真实世界一样。拿比较流行的射箭游戏来说,在很多的设定中,玩家是需要从背后拔出箭然后靠到弓上才可以射击。当这一个操作不断的重复,肢体的酸痛会大大降低愉悦感导致玩家终止游戏。

而同为射箭游戏,Vive自主开发的THE LAB游戏的用户体验和反馈都相当惊艳。这是因为THE LAB的设计聚焦在核心的趣味点——射箭的体验。THE LAB中不需要用户进行拔箭,一个射箭动作完成后,箭会自动再次出现。对于拔箭这个部分。在一开始的时候可能会让玩家觉得真实、有趣,但是久了这个动作反而成为了负担。

在VR内容的设计中,任何高频的动作都要经过反复的思考。因为不合理的设计导致的多余动作,会逐渐影响玩家操作的流畅度。而操作流畅度是VR内容的核心点。
交互的易见性
在虚拟现实场景中,用户所看到的并不只是单一的内容,而是许多内容混合在一起的场景。这时我们就要帮助用户聚焦,让他们能够更好的识别信息。

作为伴随平面设计成长的一代,我们很容易会“顺手”地将平面设备的设计习惯带入到虚拟现实中。但是在虚拟现实中,我们有了一项新的信息——深度。内容的前后关系,变得更加重要。

例如”菜单“这个功能,在VR中的交互设计就有着极大的不同。在二维屏幕的设计维度中,并不需要设计“菜单“的深度位置,因为所有的操作都是通过一个平面完成的。但是在VR场景中,如果用户出现的位置距离操作菜单比较远,就会导致用户需要走动几步,甚至需要走出Vive 安全区域才可以够得到,这对用户的操作和体验都带来了影响。

以前在二维屏幕上,我们只能有前后的两层关系。在VR中,我们可以有前中后,甚至更多的深度关系。目前来说,钢铁侠的操作方式对用户来说可能并不是特别容易接受和理解,所以在这里我建议,VR内容中的设计最好能延续人类对屏幕的视觉习惯,避免让用户花费太高成本去学习适应。

交互设计在VR的发展里程中将变得越来越重要。在硬件性能趋同的市场背景下,作为虚拟与现实世界的连接通道,VR交互也许并不会存在一种通用的手段。对用户而言,虚拟现实并不是和原来世界没什么不同,More Than Real才是虚拟现实的内在含义。
